Vectera integration
Wat is Vectera?
Vectera is software voor videoconferenties waarmee gebruikers videoconferenties kunnen plannen en bijwonen. Het stelt ze ook in staat om samen te whiteboarden op verschillende projecten. Vectera is een ideale oplossing voor studenten, docenten en bedrijfseigenaars van welke aard dan ook. Hiermee kunt u met maximaal 6 personen tegelijkertijd verbinding maken.
Hoe kunt u het gebruiken?
Het belangrijkste kenmerk van Vectera stelt gebruikers in staat online verbinding te maken via videoconferenties.
U kunt hieruit voordeel halen in verschillende scenario’s zoals zakelijke bijeenkomsten, vergaderingen op het laatste moment, lesgeven of zelfs persoonlijke telefoontjes met klanten om hen te ondersteunen. Hierdoor kunt u uw workflow verhogen zelfs wanneer u op afstand werkt en moet samenwerken met collega’s en klanten.
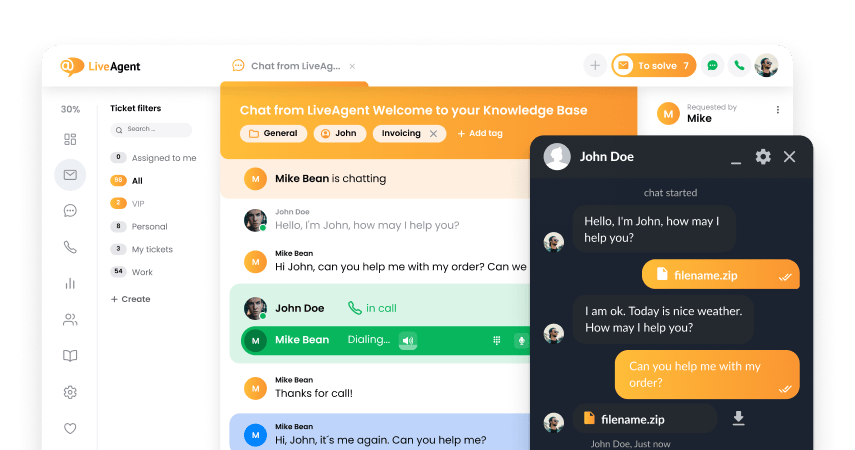
Dankzij de integratie met LiveAgent kunt u eenvoudig geplande vergaderingen binnen uw ticketingsysteem bijhouden zonder van app te hoeven wisselen. Behandel uw live chats of oproepen terwijl u uw Vectera-vergaderingen bijhoudt.
Wat zijn de voordelen van het gebruik van Vectera?
- Plan vergaderingen rechtstreeks vanuit tickets
- Bespaar tijd door te voorkomen dat u tussen verschillende tools moet schakelen
Blijf op de hoogte van uw vergaderagenda met de tickets van LiveAgent
Improve your communication with LiveAgent
Start our free 14-day trial and find out how ticketing can help you handle your communication better
Hoe Vectera integreren met LiveAgent?
Volg deze eenvoudige handleiding en integreer Vectera met LiveAgent.
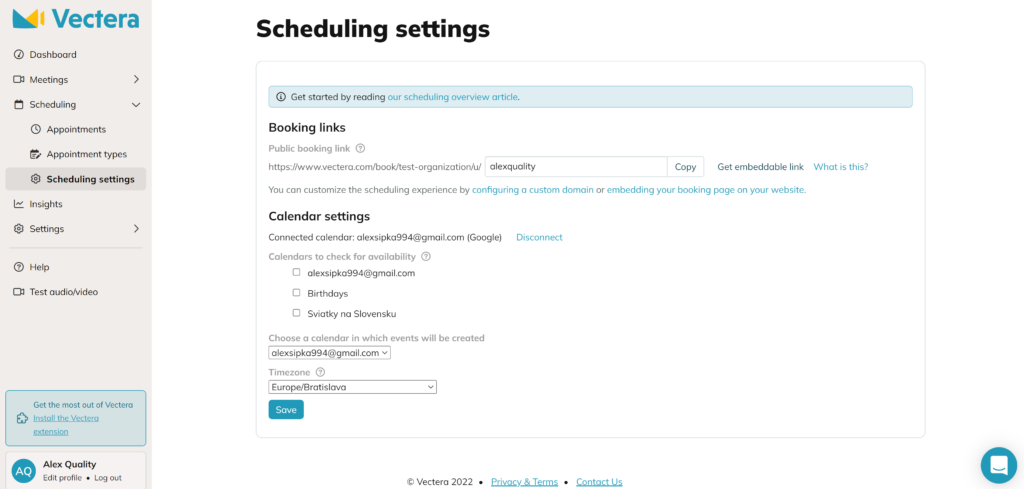
Als je nog geen Vectera-account hebt, kun je via deze link een gratis proefaccount maken. Nadat u bent ingelogd, gaat u naar uw dashboard en selecteert u Planning. Je moet je online kalender met Vectera verbinden voordat je verder kunt gaan. Als u dat doet, gaat u naar Planning > Planningsinstellingen en klik op “Insluitbare link ophalen”.
Plaats nu uw link in de onderstaande code. U moet YOUR_PUBLIC_BOOKING_URL vervangen door uw insluitbare link van Vectera.
<iframe style=”width: 100%; height: 600px;” src=”YOUR_PUBLIC_BOOKING_URL” frameborder=”0″></iframe>Plaats vervolgens deze hele coderegel in de code van uw website, in het gedeelte waar u de boekingspagina wilt weergeven. De breedte en hoogte zijn verstelbaar, dus je kunt de maat aanpassen.
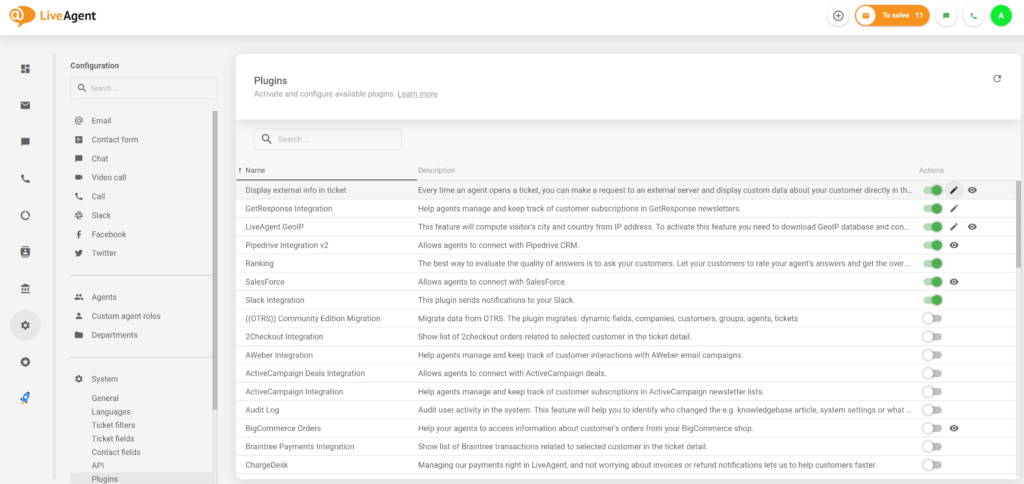
Nu moet je externe weergave van externe informatie in een ticket inschakelen. Ga naar LiveAgent en open Configuratie > Plug-ins. Zoek de plug-inExterne info weergeven in een ticket en activeer deze.
Klik vervolgens op de knop Bewerken naast de actieve plug-in en pas de instellingen als volgt aan.
Weergavemethode: rechtstreeks in de browser van de agent laden
URL: Url van Vectera-integratie – https://meet.vectera.com/book/vectera-oliver/
HTTP-methode: GET
Nu de laatste stap. Ga naar Configuratie > Beveiliging > Instellingen en CSP-headers inschakelen voor het Agent-paneel. Voeg vervolgens frame-src *.vectera.com in. Ga naar het ticket en verklein de rechterbalk. De integratie is voltooid.

Frequently Asked Questions
Wat is Vectera?
Vectera is een platform waar u uw klanten kunt plannen en uiteindelijk kunt ontmoeten via een videogesprek.
Hoe kunt u Vectera gebruiken?
Vectera is een betrouwbare en efficiënte oplossing voor videovergaderingen. Vectera kan je ook helpen met productiviteit en planning.
Wat zijn de voordelen van het gebruik van Vectera?
Vectera biedt een gemakkelijke en snelle installatie omdat het niet geïnstalleerd hoeft te worden. U kunt uw account binnen enkele minuten instellen. De mogelijkheden voor videobellen en de planning zijn efficiënt en kunnen uw klant- of zakelijke communicatie ten goede komen.
Hoe Vectera integreren met LiveAgent?
Nadat je je agenda in Vectera hebt gekoppeld, kopieer en plak je de link in de code van je website. Activeer vervolgens de "Externe info weergeven in een ticket-plug-in" in de LiveAgent-configuratie. U moet de configuratie van de plug-in aanpassen volgens de handleiding in dit artikel. De laatste stap is het inschakelen van CSP-headers in LiveAgent. Bekijk het volledige artikel voor een meer gedetailleerde integratiegids.
Bied uitstekende klanten service.
Eenvoudige alles-in-één helpdesksoftware. 30 dagen gratis proefperiode, geen creditcard nodig. Verbeter klantenservice met LiveAgent!"

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português